With almost 80% of search queries coming from mobile platforms, Google has been implementing new ways to make the mobile search experience more streamlined and convenient for its users. One of the most drastic moves to facilitate this was the introduction of Accelerated Mobile Pages (AMP).
On an average, pages take longer to load on mobile than they do on the desktop. This is especially significant in the Indian context as Indians have the highest amount of data consumption in the world and access the internet primarily through their phones. If brands want to engage India’s next billion internet users, implementation of AMP will become one of the most crucial differentiators.
How do Accelerated Mobile Pages work?
Unlike its direct competitor (Facebook Instant Articles), AMP is an open-source framework which is very easy to access. A page can be AMP-enabled by modifying the website’s HTML code with certain specified tags or by implementing a specialised JavaScript framework. But even if you don’t have any experience with coding, you can still implement AMP if you use a CMS platform like WordPress. Just by installing a Google AMP WordPress plugin which is easily available, you can make your page AMP-optimised and help it load faster.
AMP for better Blog UX
Google initially launched AMP for static content-heavy sites such as blogs. Since an AMP page is a stripped down version of the original version, it improves readability for the user. Implementing AMP on blog pages can have several benefits for the reader and the site owner.
Why should brands use AMP for a content heavy website?
- Lower bounce rate & better time on site
According to a study by Kissmetrics on How Loading Time Affects Your Bottom Line, loading time is one of the biggest factors contributing to bounce rate. Over 40% of those surveyed said they would leave a page if it took longer than 3 seconds to load. A study by Tractus looked into the effects just a 1-second delay in page load time can have on several key metrics. They found that bounce rates increased by 8.3% and page views decreased by 9.4%. This clearly shows that for a successful blog, you need more than just great content. You need an optimised page that improver a reader’s overall experience.
Implementing AMP on blog pages can be one of the most important ways to help your website perform better. When a page loads almost immediately, users are less likely to abandon the page. They are also more likely to explore your site further and click on other links within it. Below is a quick glimpse of one of our blogs, where you can see significant improvement in terms of time on site – just because of the AMP blog page.
- Better mobile SEO rankings
When a website implements AMP, they are very likely to see an increase in page speed, page visits, dwell time and a reduction in overall bounce rates. Incidentally, these are also some of the main factors Google takes into consideration when ranking a page. In addition, ever since Google’s algorithm started prioritising mobile-optimised pages, the implementation of AMP could further help improve your website’s SEO.
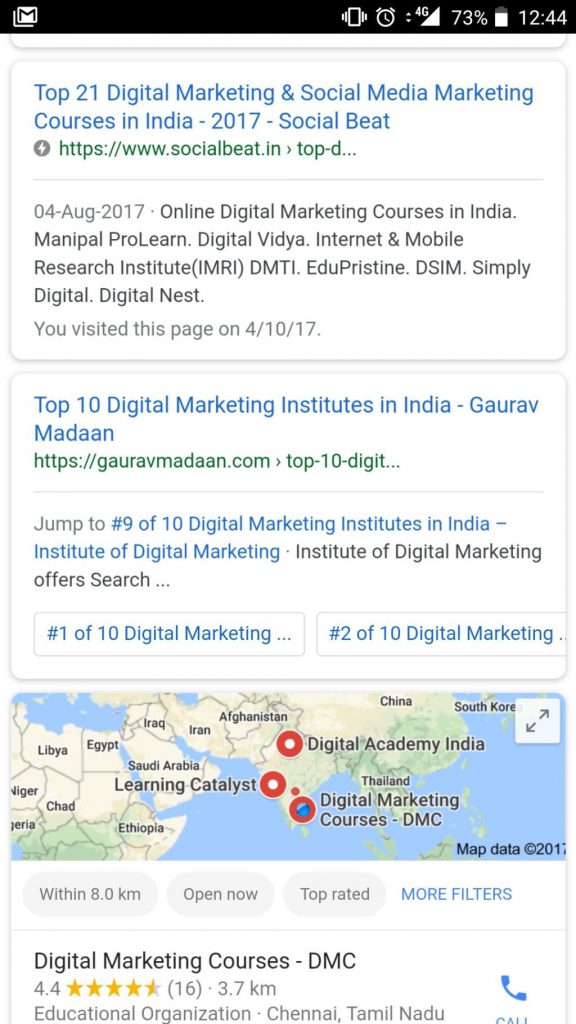
Implementing AMP will also help your website gain more visibility. AMP-enabled pages have a lightning icon next to them which helps them stand out from the other results displayed. Users are also likely to seek out pages with this icon, knowing that it will load faster. All of these factors can help a website rank high on a search results page.
- Tracking is made easier
For content marketers, analytics is one of the best tools to understand user behaviour, what kind of content is working and where traffic is coming from. Tracking AMP pages is very easy as there are analytical tools available to help you track page visits, link clicks, conversions and more on AMP versions of your pages.
AMP for Landing Pages to get better Conversion Rates
Page load speed is a critical factor in improving a user’s experience, especially when you are trying to drive conversions. Understanding the importance of this, Google launched AMP for landing pages. Brands can significantly improve the performance of their landing pages by implementing AMP.
Advantages brands can gain through AMP-enabled landing pages
- Higher conversion percentage
If you run an e-commerce site or any other online business, leads or sales are most likely your number one priority. But if your website doesn’t load quickly, then you could be losing out on valuable customers. The same study by Tractus found that 30% of shoppers who have a bad experience with an online shopping website say that they will never visit that site again and that they will not wait more than 2 seconds for a website to load. So if you want to improve the quality of leads generated via digital, optimising your page speed is crucial.
Implementing AMP could be one of the best measures to create a landing page that converts. There has been shown to be a direct correlation between page load time and the number of conversions. If a page loads quickly and the customer is satisfied with their experience on it, they are much more likely to purchase a product or complete any other call to action.
- Greater monetisation from ads
If one of the main goals of your website is to monetise through ads, then implementing AMP could help you achieve this. This is primarily due to the difference in the way ads are showcased on an AMP-enabled page as compared to a regular page. Since implementing AMP trims all the unnecessary elements of your page and streamlines it, ads are displayed more prominently and with fewer distractions. This can increase the number of clicks on an ad displayed.
Case Study: How AMP landing pages for India Home Healthcare produced 33% lower CPL than other pages
Background: India Home Health Care (IHHC) is a leading provider of home nursing and other healthcare services. They work in partnership with BAYADA Home Health Care to provide patients with registered nurses, visiting doctors, physical therapists and more from the comfort of their home.
Goal: India Home Health Care (IHHC) wanted to generate a higher number and quality of leads at a lower cost-per-lead (CPL).
Strategy: In order to achieve higher leads for IHHC, we decided to implement AMP for their landing pages. Since a majority of the leads for IHHC came through mobile, enabling AMP would have a strong impact. Google ads targeted towards potential clients redirected them towards an AMP-implemented landing page. As this would significantly reduce the load-time of these pages, we predicted that it could generate higher leads for IHHC.
Results: The implementation of AMP led to a higher number of leads generated as compared to any other pages on the site. The two most important results from this were:
- As the page loading time dropped, there was greater engagement on the page, which led to a 20% increase in leads generated.
- The implementation of AMP on landing pages also led to a 33% decrease in cost-per-lead (CPL).
As the number of mobile internet users in India and around the world continues to grow, making pages more mobile-friendly will become one of the biggest objectives for brands. Implementing AMP could be one of the most effective ways for brands to become more discoverable and ultimately, gain higher conversions, whether you are a real estate giant or a leading FMCG company. So do try it out and let us know the results you get!